1. SPA란?
Single Page Application는 한개의 페이지로 구성된 웹서비스로,
서버에 요청이 있을때마다 신규페이지를 불러와 그리는 MPA 방식이 아닌,
기존페이지에 컴포넌트화된 서브 페이지나 적절한 자원, 데이터 등 만을 넘겨주어
Client 상에 Rendering이 이루어지는(CSR) 방식으로 동작한다.
이와 반대로
MPA (Multi Page application)는 여러 개(multi)의 Page로 구성된 application 으로
PHP, JSP 등의 서버사이드 언어로 서버 사이드 렌더링 (SSR)이 이루어진다
html로 작성된 여러 페이지들을 배포하여 서비스하는 경우가 MPA에 해당한다.
MPA는 새로운 페이지를 요청할 때마다 페이지 리소스가 다운로드 되고,
그에 맞춰 전체 페이지를 다시 렌더링한다.
2. SPA와 MPA의 비교
서로의 서비스가 가지는 장점과 단점이 존재한다.

위는 SPA가 적용된 웹사이트의 경우이다.
한번에 불러와진 사이드바와 메뉴바, 푸터등은 새로운 메뉴를 누르거나 신규등록, 데이터 삭제 등의 기능을 할때,
새롭게 페이지가 새로고침되지않고, 필요한 리소스만 받아와 동적으로 빠르게 적용되는것을 확인 할 수 있다.
표를 통해, 필자의 생각대로 정리해 보았다.
| SPA | MPA | |
| 랜더링 방식 | CSR | SSR |
| 구현 언어 | JS Framework (Vue, React, Anguler) |
HTML, JSP, PHP 등 다양함 |
| 코드노출 우려 | JS의 경우 노출이 쉽다 | 서버사이드 언어를 사용하면 노출되지않는다 |
| 초기 랜더링 속도 | 비교적 느린편 | 비교적 빠른편 |
| 서버요청 반응속도 | 비교적 빠른편 | 비교적 느린편 |
| UX | 굉장히 좋다 | 신경써서 개발해야한다. |
| UI 개발 | 빠르게 할 수 있다 | 반복적인 코드를 삽입해야 한다 |
| UI 유지보수 | 쉽게 해당 부분만 수정가능하다 | 페이지 전체를 수정이 필요 |
| 브라우저 의존성 | IE 8 이하 지원되지않는다 | 비교적 웹 브라우저에 독립적이다 |
| 캐싱기능 | 한번에 받아와 캐싱할 수 있다. | 캐싱하기 어렵다 |
| CEO 검색 최적화 | 비교적 어렵다 | 문제가 되지 않는다 |
SPA는 JS Framework에 대한 진입 장벽이 비교적 높더라도,
사용에 익숙해진다면, UI 개발이 빠르고 쉬우며, 유지보수도 더욱 편하다.
통일된 UX가 사용자 친화적이며, 빠른 반응속도로 서버의 부하를 줄여주니 큰 이점이다.
하지만, 동적인 웹으로 동작하는 만큼, 구글이나 네이버 검색엔진에 최적화시키기란 어렵다.
다른 정적인 웹사이트와 달리, 페이지별로 소스를 받아오는게 아니라,
한번 받은 페이지 url상에서 동적으로 내용을 랜더링하기 때문에 SEO 약점을 보안하기위한 조치가 필요하다.
3. Anguler, React, Vue
SPA 개발을 위해 어떤 프레임워크를 골라야 할까?

구글 트렌드 검색을 보면 다음과 같다.

아래는 npm을 통해 서버내 설치된 JS framework 패키지의 통계 기록이다

React> Angular > Vue 순서 라는데,
자료마다 사람마다 이야기가 다르다.
삼총사가 어떻게 다른지 표로 정리하여 비교해보자!
| React | Vue | Angular | |
| 개발 및 지원기업 | 페이스북 | Evan You (개인), 오픈개발 | 구글 |
| Virual DOM 지원 | o | o | x |
| SEO를 위한 SSR 지원 | o Next.js 로 가능 |
o Nuxt.js 로 가능 |
x |
| APP 제작 지원 | o React Native 로 가능 |
o NativeScript |
x |
| TypeScript 지원 | o | o | o |
| 러닝커브 (진입장벽) | 보통 | 쉬움 | 어려움 |
| 양방향 바인딩 | x | o | o |
| 특징 | JSX 도입 | Single File Component | RxJs |
지금부터 정리했던 내용중에 익숙 하지 않은 개념들에 대해서 정리해보자.
Virual Dom이란?
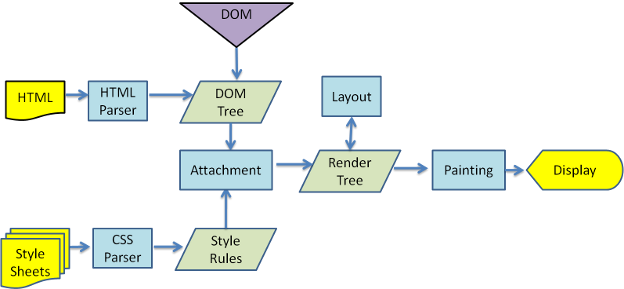
웹 브라우저는 엔진을 통해 웹을 랜더링할때 다음과 같은 flow를 가집니다.
HTML 소스 > Dom Tree를 생성 > CSS 스타일 적용 > Render Tree 생성 > Display

이 과정에서 중요한건 Dom Tree를 생성하는 작업이 오랜시간이 걸린다는것인데요!
Html 소스를 가지고 Dom을 새로 그리는 과정을 생략하기위해 Virual Dom이 도입되었습니다.
Virual DOM은 마지막 DOM TREE를 캐싱하고 있다가, 변경된 작은 요소들 (Attachment)만 적용시켜
render() 함수만 호출 해주기에 많은 과정이 생략되어 , 서버로 요청과 응답을 적용시키는것이 빠르게 작동된다.
타입스크립트란?
타입스크립트(ES)는 JavaScript를 만드는 코드로,
타입스크립트 코드상에서는 타입을 명확히 명시하는 정적타입 언어이며
추상화 기능, 확장된 클래스 기능, 인터페이스 등을 제공한다.
타입스크립트를 컴파일이라는 과정을 통해 자바스크립트를 생성하므로.
기존에 에러 검사, 디버깅, 테스트가 불가능하던 JS의 단점을 보안한 고급언어이다.
자바스크립트보다 자유도는 떨어지지만, 안정성이 보장된다.
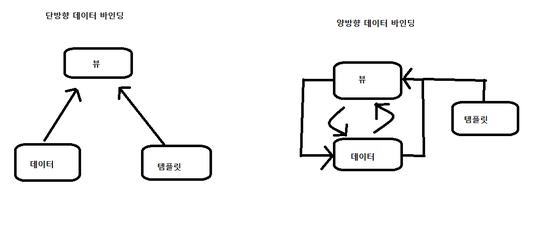
양방향 데이터 바인딩이란?
단방향 데이터 바인딩은 데이터가 갱신이되면, 데이터를 받아와 템플릿을 결합하여 화면을 생성한다
반면 양방향 데이터 바인딩을 데이터의 변화를 감지해 템플릿과 결합하여 화면을 갱신하고
화면에서의 입력에 따라 데이터를 갱신한다
즉, 데이터와 화면 사이의 데이터가 계속해서 일치하게 되는 것이다.

바보같이 갱신시키고 다시 그 갱신값을 받아와 출력해주는 어리석은 행동을 하지 않는다는 것!!
결론을 내려보자면
React가 정점에 있고 , Vue는 떠오르는 해 , Angular는 지는해 라고 하던데,.. 맞는말인것 같다.
React는 다양한 개발에 사용하기에 어떠한 제한이 없고, 현재 SPA가 가지는 단점을 모두 보안 가능한 라이브러리다.
Vue도 마찬가지로 세계인들이 함께 참여하여 개발하기에 오히려 React보다 더 장점을 가지는 부분이 존재하며,
심지어 배우기에 쉬워 학생이나 초급개발자들의 접근이 유용하다.
Angular는 SPA 제작에만 최적화되어 있고,
가장 오래전에 나온 프레임워크 인지라 많은 단점을 가지고 있다.
그러니 학생이라면, Vue를 이용한 개인 프로젝트를,
취업, 이직에 관심이 있다면 가장 핫한 React를 배우길 추천한다.
'Study > Knowledge' 카테고리의 다른 글
| DevOps란? - CI/CD, IaC, MSA, Logging ... (0) | 2021.05.12 |
|---|---|
| API란? - SOAP, REST, GraphQL, gRPC 비교 - 총정리 (0) | 2021.05.12 |
| [Windows] 윈도우 ,오피스 - 버전별 ISO 무료 다운 프로그램 (0) | 2021.04.15 |
| [Infra] IaC의 개념과 종류 - 앤서블, Terraform,Puppet... (0) | 2021.03.29 |
| [Infra] VM vs 컨테이너, 도커와 쿠버네티스 - 총정리 (0) | 2021.03.22 |



