한줄로 말하자면,
ID는 한요소에만 사용, CLASS는 여러요소에 중복사용가능한 스타일 정의법이다.

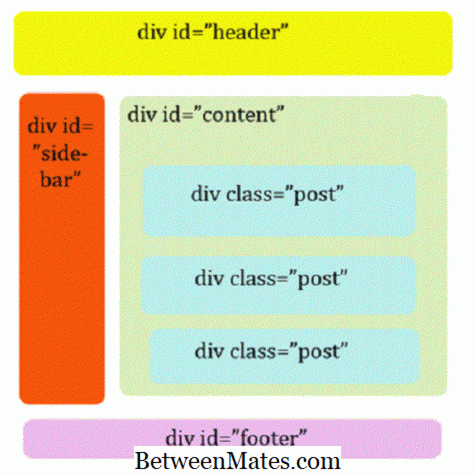
header, content, footer, side-bar를 id로 고유하게 사용한다
특정컨텐츠를 반복하는경우 class 를 이용하여 같은 css를 적용시킨다.
| ID | CLASS |
| id는 한페이지에 하나의 정의로 단, 하나의 태그(id="")만 사용할 수 있다. |
class는 한페이지에 반복적으로 사용되는 스타일을 정의할 수 있다. |
| 즉 로고, 상단메뉴, 하단정보 같은 스타일을 정의할 때 id를 사용한다 |
반복적으로 사용되는 스타일에는 class를 이용하여 정의하고, 그 내부에 세부 스타일을 정의할 때 id를 사용해주면 효과적이다. |
| #ID명 (선언자 : #) | .CLASS명 (선언자 : . ) |
| #footer { clear:both; background-color:#333333; } |
.center { text-align:center; background-color:#333333; } |
'Study > Knowledge' 카테고리의 다른 글
| [HTML/CSS] GET과 POST 방식 차이 (0) | 2020.03.21 |
|---|---|
| [HTML/CSS] Span과 Div 차이 (0) | 2020.03.21 |
| [HTML/CSS] 패딩과 마진차이 (0) | 2020.03.21 |
| IBK시스템 신입 JATIS 문제 및 후기 (12) | 2020.01.19 |
| 정보처리기사 단기합격 공부법 (0) | 2020.01.19 |



