1. Null Safety란?
Dart는 2.12 및 Flutter 2에서 가장 큰 변화라 할 수 있는 Null Safety!
뜻밖에 널 익셥선을 방지하는 견고한 널 안전성을 지원하는 null safety는
변수가 더 이상 null값을 가지지 않도록 막아, 널 역참조 오류를 막는다.
안전성을 지키는 코드 형식은 런타임 에러를 미연에 방지하고 edit-time 에러를 내어줍니다.

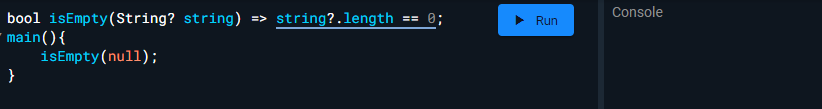
// null-safety 적용 이전
bool isEmpty(String string) => string.length == 0;
main(){
isEmpty(null);
}널 안전성이 추가되기전 과거 이 코드는
NoSuchMethodError 라는 런타임 에러를 호출했습니다.
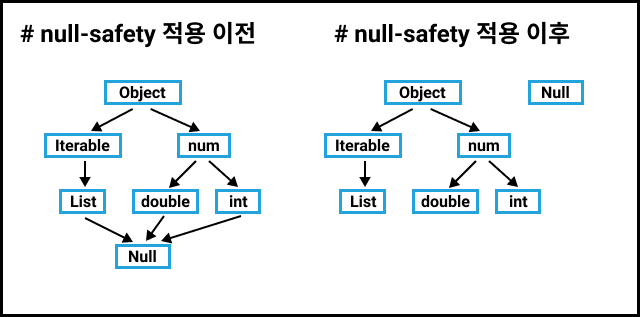
Dart에서 null은 Null클래스이며, String 클래스가 아니기 때문에
해당 코드에서 null이 들어오면 “length” 라는 이름의 메서드 사용이 불가한 이상한 상황이 만들어졌습니다.
하지만 2.0부터는 Null 클래스가 분리되어,
모든 자료형은 null을 서브타입으로 가지지 않는 Non Nullable 클래스가 되었습니다.
2. Nullable 연산자 "?"
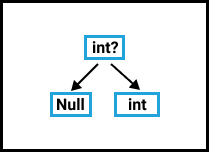
모든 타입이 Null을 가질 수 없도록 설계되는 대신
선택적으로 Null값을 가질수있도록 "?" 조건 연산자를 추가하여 변수에 Nullable 클래스화를 지원합니다.

위에 에러가 났던 코드에서
Nullable 키워드를 통해 null을 받아드리도록 설정해보자.

에러가 사라졌다.
int? x= null;

3. Non-Nullable 클래스
모든 타입이 Null 불가하도록 막았지만,
함수사용과 프로그램 코드상에서 Null 초기화를 전부 막진 못했습니다
이를 막기 위해, 지연초기화 기법인 late 와 Required 가 존재합니다.
- required
함수에서 네임드 파라미터나 옵셔널 파라미터를 설정할 때 non-nullable로 지정하기 위해 타입 앞에 붙여준다.
void greeting({required String name}) {
print('Hello $name!');
}
- late
클래스에 non-nullable 프로퍼티가 필요하지만 디폴트값이나 초기화를 시키지 않을 경우,
나중에 값을 할당한다는 의미로 붙여준다.
class Cat {
late String name;
late int age;
}
https://dart.dev/null-safety/understanding-null-safety
Understanding null safety
A deep dive into Dart language and library changes related to null safety.
dart.dev
'Study > Flutter' 카테고리의 다른 글
| [Flutter] Freezed Plugin (0) | 2022.05.16 |
|---|---|
| [Flutter] 유용한 Plugin (0) | 2022.05.12 |
| [Dart] 동적변수 var, dynamic 비교 (0) | 2022.05.09 |
| [Dart] Future async await 란? (0) | 2022.05.05 |
| [Dart] Final , Const 차이점 (0) | 2022.05.05 |



