Flutter는
구글에서 만든 오픈소스 모바일 애플리케이션 개발 프레임워크입니다.
하나의 코드베이스를 사용하여 Android 및 iOS용 모바일 애플리케이션을 생성할 수 있습니다.
Flutter는 Dart 프로그래밍 언어를 사용하며,
미리 구축된 다양한 위젯을 제공하여 아름다운 반응형 사용자 인터페이스를 쉽게 만들 수 있습니다.
Flutter 개발을 시작하려면 Flutter SDK를 다운로드하고 설치해야 합니다.
SDK에는 Flutter 프레임워크와 Dart 프로그래밍 언어가 포함되어 있습니다.
SDK를 설치한 후 Android Studio, IntelliJ IDEA 또는 Visual Studio Code와 같은
통합 개발 환경(IDE)을 사용하여 Flutter 애플리케이션을 생성하고 실행할 수 있습니다.
Flutter는 높은 품질과 성능을 갖춘 모바일 애플리케이션을 개발하는 데 도움이 되는 다양한 도구와 라이브러리를 제공합니다.
이러한 도구와 라이브러리에는 풍부한 UI 구성 요소를 제공하는 Flutter 위젯 툴킷과 네트워킹, 상태 관리 등을 위한 패키지가 포함됩니다.
전반적으로, Flutter는 강력하고 유연한 모바일 애플리케이션 개발 프레임워크이며,
사용이 쉽고 아름다운 고성능 앱을 만들 수 있는 능력으로 개발자들 사이에서 빠르게 인기를 얻고 있습니다.
Windows install
How to install on Windows.
docs.flutter.dev
위 공식 페이지에도 잘 나와있지만,
설치하면서 만나는 이슈들을 한번 더 정리하면서 설치해보자.
먼저 플러터를 설치하기전, 안드로이드 스튜디오를 최신버전으로 설치합니다.
1. 패키지 다운
2022.03.30 현시점 기준
flutter 2.10.4 버전이 안전화되어 배포되고 있다.
한글 사이트에서는 다운오류가 있으니 여기를 참조하시길 바란다.
C:\src 에 압축해제
다운받은 버전은 C 밑에 src 폴더를 만들어 압축을 풀자.
혹여 권한이 필요한 폴더에 풀었다가는 큰 낭패를 볼수 있으니, 권장하는 경로에 잘 풀어주자
2. 환경변수 추가

이와같이 시스템 변수 path에 flutter/bin 을 추가하여
콘솔 cmd와 다른 응용프로그램에서 찾을수있게 설정해주자.
3. Flutter Doctor 로 체크
flutter는 설치후 정상 동작할 수 있는 환경이 구성되었는지를 체크해주는 doctor 명령어가 있다.
콘솔을 켜서 아래와 같이 체크해보자.

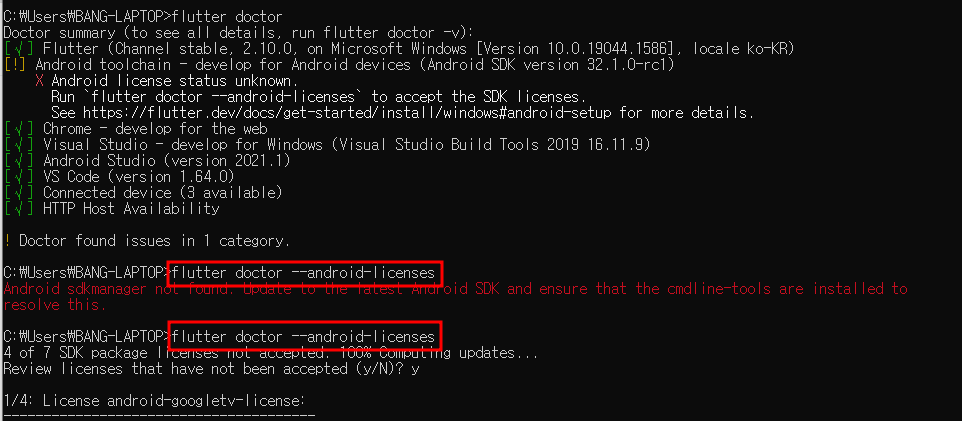
설치한 버전 확인후 doctor를 실행해보았는데,
안드로이드 툴중에 cmdline-tools 와 라이선스 상태에 대한 두가지 이슈가 보고되었다.
1) cmdline-tools 설치
이는 안드로이드 스튜디오에서 flutter의 사용을 위해 설치해야하는 SDK Tool이다.

Settings에 들어와서 위와같이 설치해준다.
2) 라이선스 정보를 받아온다.
flutter doctor --android-licenses위에 cmdline-tools 을 설치하지 않고 실행하면 SDK툴을 설치하라는 경고문구가 나온다.

설치후 다시 입력하면
정상적으로 라이선스 정보를 업데이트 해준다.

업데이트 후 다시 flutter doctor를 실행해보면
모두 정상적으로 진단되었음을 확인할 수 있다.
4. 안드로이드 스튜디오 셋업
설치된 최신 안드로이드 스튜디오에서 이제 Flutter 프로젝트를 만들어보자
플러터 프로젝트를 만들기 위해서는
plugin에서 flutter를 찾아 설치해줘야 한다.

정상적으로 설치했다면,
이제 새로운 프로젝트를 만들어 개발할 수 있는 상태가 되었다.
5. 신규 프로젝트 생성
New > 플러터 프로젝트

SDK를 설치했던 경로를 지정

프로젝트 생성후 필요한 라이브러리가 모두 다운이 되면

실행시 정상 동작한다.
다음글에서 기본적으로 생성되는 신규프로젝트의 코드를 뜯어보자
https://bangu4.tistory.com/311
[Flutter] 초기 프로젝트 Application 이해하기
초기 Flutter Project를 시작하면, 위와 같이 작성된 앱을 만들어 제공해준다. 처음부터 이 App을 이해하기란 쉽지 않지만, 하나씩 살펴보며 배워보자. 1. 프로젝트 구조 프로젝트의 구조를 살펴보면,
bangu4.tistory.com
'Study > Flutter' 카테고리의 다른 글
| [Flutter] Pubspec.yaml 에 대해서 (0) | 2022.05.05 |
|---|---|
| [Flutter] 공부 사이트 (0) | 2022.05.05 |
| [Flutter] 개발 도구 사이트 모음 (0) | 2022.05.05 |
| [Flutter] 앱 생명주기와 Stateful , Stateless 위젯 (0) | 2022.03.30 |
| [Flutter] 초기 프로젝트 Application 이해하기 (0) | 2022.03.30 |



