앱을 구성하는 하나의 클래스를 만들때,
우리는 그 위젯의 속성의 따라 Stateful , Stateless 두가지 종류의 클래스를 만들 수 있다.
Stateless 는 변경 불가능 하며, 모든 값이 final 상수지만,
반면, Stateful은 동작중에도 변경 가능하다.
각각의 기본 구조는 아래와 같다.
- stless
class 비상태클래스 extends StatelessWidget {
const 비상태클래스({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container();
}
}- stful에 기본구조 코드
class 상태저장클래스 extends StatefulWidget {
const 상태저장클래스({Key? key}) : super(key: key);
@override
State<상태저장클래스> createState() => _상태저장클래스State();
}
class _상태저장클래스State extends State<상태저장클래스> {
@override
Widget build(BuildContext context) {
return Container();
}
}

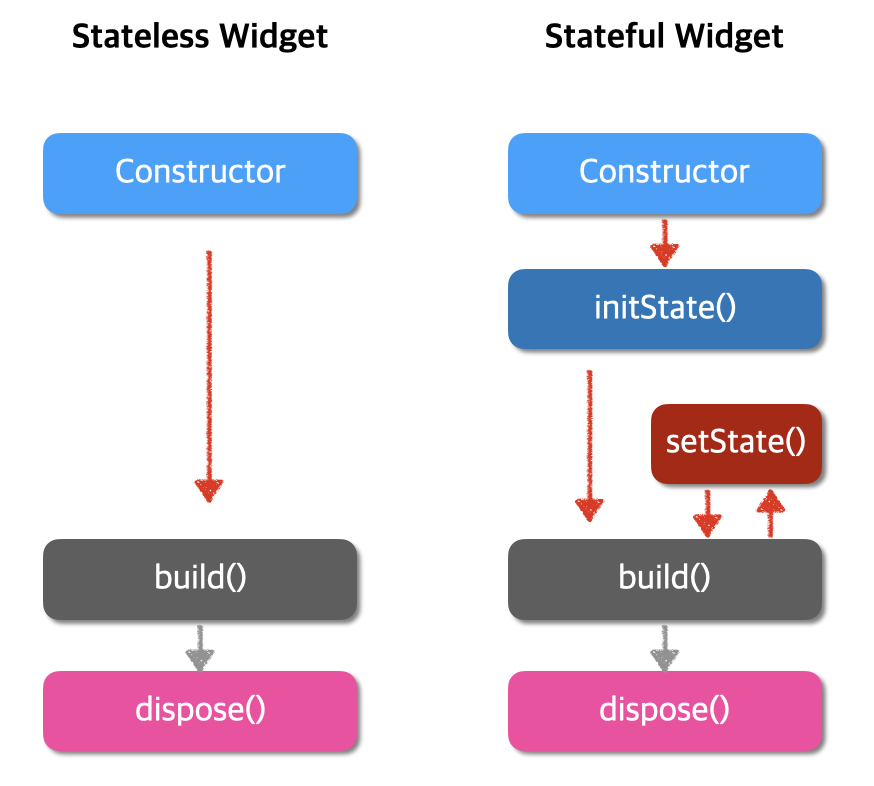
Stateless 는 생성후 빌드하여 다시 재빌드가 되는 과정없이 계속 사용되다가 소멸하지만
Stateful 위젯은 setState() 메소드를 통해 해당 부분만 빠르게 rebuild 시켜 변화를 적용시킵니다.
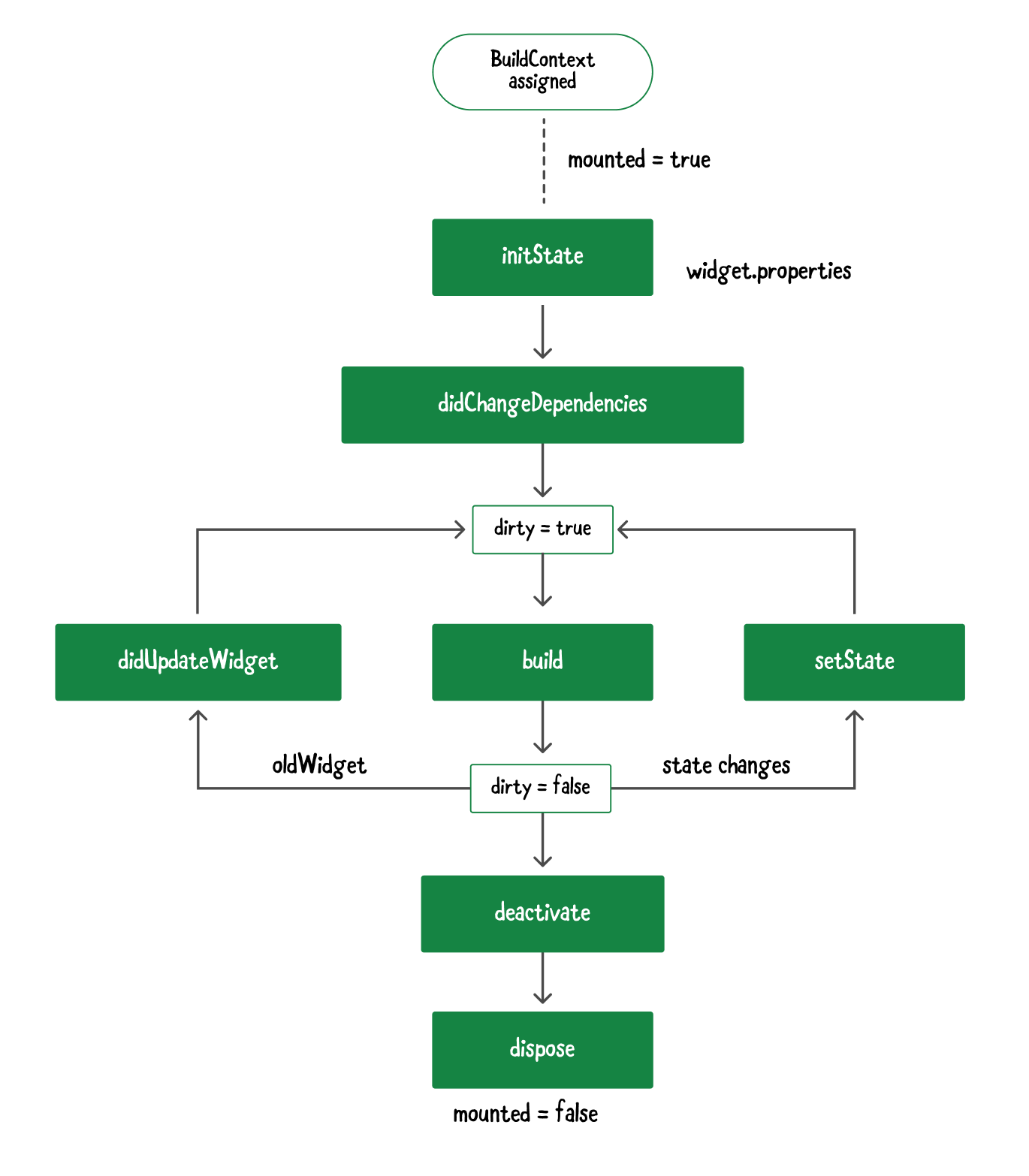
Stateful 위젯의 상세 생명주기
상세한 생명주기는 아래와 같이 10단계를 가집니다.

1. createState() : 상태 생성
- StatefulWidget이 생성될때 반드시 호출되는 하는 함수.
2. mounted == true : setState() 호출 가능 체크
- State가 생성되면 mounted property가 true로 설정됨
- 위젯을 제어할 수 있는 buildContext 클래스에 접근 가능해지며 setState()를 호출할 수 있게 된다.
- setState() 호출전에 mounted property를 체크하면 더 안전한 코드를 작성할 수 있다.
3. initState() : 위젯 초기화
- 위젯 초기화시 1번 호출한다.
- 위젯에 필요한 데이터를 준비하고 작성하기 좋은 구간이다.
4. didChangeDependencies() : 의존성 변경시 호출
- initState() 이후에 호출된다.
- 데이터에 의존하는 위젯이라면 화면에 표시하기 전에 꼭 호출해야함
- 상속받은 위젯을 사용할때 Super(Parent)가 변경되면 호출함
5. build() : 위젯 빌드 반환
- 위젯을 만들어주는 메소드. 위젯이 렌더링되어 반환된다.
6. didUpdateWidget() : 위젯 갱신시 호출되는 메소드
- Parent 위젯이나 데이터가 변경되어 위젯을 갱신해야 할 때 호출한다.
- 위젯이 생성되고 나서 갱신을 해야 할때는 initState()가 아니라 didUpdateWidget()을 호출해야 함
7. setState() : 실행중에 변경사항을 알리는 메소드
- 데이터가 변경되었다는 것을 알리고 다시 Build() 메소드를 실행시켜, UI를 갱신함
- 상태 갱신이 필요한 부분에 사용
8. deactivate() - 상태 관리 멈춰!
- State가 소멸전에 플러터의 구성 트리로부터 제거되는 메소드
- 따라서, 관리는 되지 않으나 메모리 해제까지 한것은 아니라 사용은 가능함
9. dispose() - 상태 관리 끝
- State 위젯을 완전히 소멸함
- 위젯을 없앨때 해줘야하는 작업이 있다면 여기에 작성
- deactivate() 된 위젯을 다른 트리에서 재사용하는 경우 dispose()하 호출되지 않을 수 있음
10. mounted == false : setState() 호출불가
- 더이상 stateful 위젯이 존재하지 않으므로, setState()메소드 사용이 불가함을 설정함.
위와 같은 과정속에서 기억할건
Stateful 위젯은 일련의 생명주기속에서 생성후 setState() 메소드를 통해
다시 Build되는 과정을 거친다는것만 잘 기억하자
'Study > Flutter' 카테고리의 다른 글
| [Flutter] Pubspec.yaml 에 대해서 (0) | 2022.05.05 |
|---|---|
| [Flutter] 공부 사이트 (0) | 2022.05.05 |
| [Flutter] 개발 도구 사이트 모음 (0) | 2022.05.05 |
| [Flutter] 초기 프로젝트 Application 이해하기 (0) | 2022.03.30 |
| [Flutter] 플러터 설치 및 환경설정 (2) | 2022.03.30 |



