우리가 생각하는 팝업창은 화면에 일부라 생각하지만,
알림 다이어로그라는 표현이 더 맞다.
예제코드


한 Row안에 Text와 ? 아이콘 버튼을 만들어 버튼 클릭시
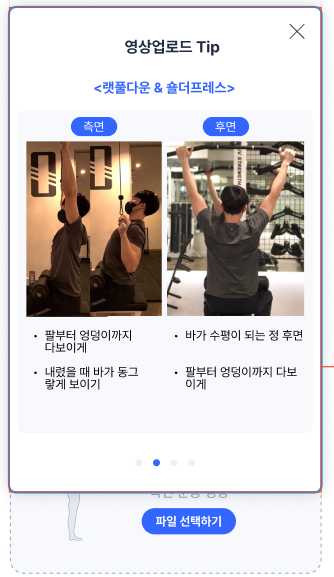
영상업로드팁 다이어로그를 팝업으로 띄워보겠다.
Row(
children: [
const Text("영상 업로드"),
IconButton(
onPressed: () {
showDialog(
context: context,
barrierDismissible: true, // 바깥 영역 터치시 닫을지 여부
builder: (BuildContext context) {
return AlertDialog(
content: const ScreenVideoTips(),
insetPadding: const EdgeInsets.fromLTRB(0,80,0, 80),
actions: [
TextButton(
child: const Text('확인'),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
}
);
},
icon: Icon(Icons.help),
)
],
),
context는 지금 화면에 데이터
builder 내부에 context를 받아서 들어갔다가 되돌아오는 방향으로 구현된다.
content에 alert을 띄울 화면을 넣어주고,
기타 옵션을 설정해주면 된다.
다양한 옵션은 아래 api문서를 참고
https://api.flutter.dev/flutter/material/AlertDialog-class.html
AlertDialog class - material library - Dart API
A material design alert dialog. An alert dialog informs the user about situations that require acknowledgement. An alert dialog has an optional title and an optional list of actions. The title is displayed above the content and the actions are displayed be
api.flutter.dev
'Study > Flutter' 카테고리의 다른 글
| [Flutter] 앱 전체 테마 설정 (배경, 글꼴, 텍스트 스타일, 색상 등) (0) | 2022.07.08 |
|---|---|
| [Flutter] 화면 / 이미지 슬라이더 사용법 (carousel) (0) | 2022.07.04 |
| [Flutter] Navigator 화면 전환과 Named routes 설정 (0) | 2022.06.08 |
| [Flutter] Scaffold와 하위 속성 (0) | 2022.05.24 |
| [Flutter] Appbar 상단바와 하단바 예제 (0) | 2022.05.24 |



