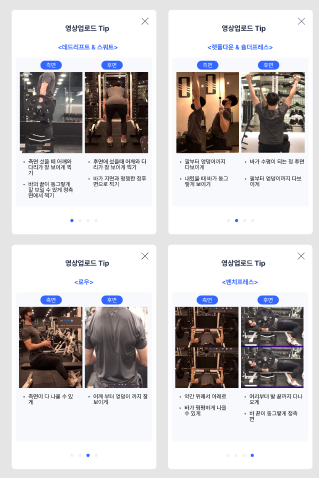
아래와 같은 화면을 슬라이드하면서 보여줄 팝업팁이 필요한 경우에
라이브러리에 캐러셀을 검색해서 사용하면 된다.

예제 코드
필자는 아래 라이브러리를 사용했다.
https://pub.dev/packages/carousel_slider
carousel_slider | Flutter Package
A carousel slider widget, support infinite scroll and custom child widget.
pub.dev
final CarouselController _controller = CarouselController();
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
children: [
CarouselSlider(
carouselController: _controller,
options: CarouselOptions(
height: MediaQuery.of(context).size.height/2,
scrollDirection: Axis.horizontal,
enlargeCenterPage: true,
viewportFraction: 1.0
),
items: [0, 1, 2, 3].map((i) {
return Builder(
builder: (BuildContext context) {
return YourContents(i); // <- 반복문을 이용한 contents를 만들어주었음 내용은 생략
},
);
}).toList(),
),
],
),
),
);
}위와 같이 controller 객체를 만들어서
carouselController 에 연결해주어야 제어가 가능하며
반복문을 이용해 컨텐츠를 객체지향적으로 만들어
items에 List 화된 위젯을 넣어준다.
캐러셀의 주요 옵션
options: CarouselOptions(
scrollDirection: Axis.horizontal,
height: MediaQuery.of(context).size.height/2,
enlargeCenterPage: true,
viewportFraction: 1.0
),scrollDirection: 스크롤 방향
height: 높이
viewportFraction: 1.0 (Width와 같음, 화면을 채우는 비율)
enlargeCenterPage: 가운데 페이지 크게 키우기
상세한 옵션설명은 위 라이브러리 페이지에서 확인 가능하다.
+ 예제 부분 전체 소스
class _ScreenVideoTipsState extends State<ScreenVideoTips> {
List TipsList = [
['<데드리프트 & 스쿼트>','images/tips/tips_1_1.png','images/tips/tips_1_2.png'],
['<랫풀다운 & 숄더프레스>', 'images/tips/tips_2_1.png', 'images/tips/tips_2_2.png'],
['<로우>', 'images/tips/tips_3_1.png', 'images/tips/tips_3_2.png'],
['<벤치프레스>', 'images/tips/tips_4_1.png', 'images/tips/tips_4_2.png']
];
List TipsComents = [
[
['측면 섰을 때 어깨와 다리가 잘 보이게 찍기', '바의 끝이 동그랗게 잘 보일 수 있게 정측면에서 찍기'],
['후면에 섰을때 어깨와 다리가 잘 보이게 찍기', '바가 지면과 평행한 정후면으로 찍기'],
],
[
['팔부터 엉덩이까지 다보이게', '내렸을 때 바가 동그랗게 보이기'],
['바가 수평이 되는 정 후면', '팔부터 엉덩이까지 다보이게'],
],
[
['측면이 다 나올 수 있게'],
['어깨 부터 엉덩이 까지 잘 보이게'],
],
[
['약간 위에서 아래로', '바가 평평하게 나올 수 있게'],
['머리부터 발 끝까지 다나오게', '바 끝이 동그랗게 정측면'],
]
];
final CarouselController _controller = CarouselController();
@override
Widget build(BuildContext context) {
return Scaffold(
body: DefaultTextStyle(
style: const TextStyle(fontSize: 20.0, color: FColors.blue),
child: ListView(
children: [
const FitqaAppbarVideoTips(),
CarouselSlider(
carouselController: _controller,
options: CarouselOptions(
height: MediaQuery.of(context).size.height/2,
scrollDirection: Axis.horizontal,
enlargeCenterPage: true,
viewportFraction: 1.0
),
items: [0, 1, 2, 3].map((i) {
return Builder(
builder: (BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text(
TipsList[i][0],
style: const TextStyle(
fontSize: 15.0,
color: FColors.blue,
fontWeight: FontWeight.w800),
),
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
child: Column(
children: [
const Chip(
label: Text(' 측면 ',
style: TextStyle(
color: FColors.white,
fontSize: 15.0),
),
backgroundColor: FColors.blue,
),
Image(
image: AssetImage(TipsList[i][1]),
width: 150.0),
const SizedBox(
height: 10.0,
),
for (var item in TipsComents[i][0])
Row(children: [
const Text('ㆍ'),
Expanded(
child: Text(
item,
style: const TextStyle(
fontSize: 12.0,
color: FColors.black,
fontWeight: FontWeight.w600,
),
),
),
]),
],
),
),
const SizedBox(width: 5.0),
Expanded(
child: Column(
children: [
const Chip(
label: Text(
' 후면 ',
style: TextStyle(
color: FColors.white,
fontSize: 15.0),
),
backgroundColor: FColors.blue,
),
Image(
image: AssetImage(TipsList[i][2]),
width: 150.0),
const SizedBox(
height: 10.0,
),
for (var item in TipsComents[i][1])
Row(children: [
const Text('ㆍ'),
Expanded(
child: Text(
item,
style: const TextStyle(
fontSize: 12.0,
color: FColors.black,
fontWeight: FontWeight.w600,
overflow:
TextOverflow.visible),
),
),
]),
],
),
)
],
),
],
);
},
);
}).toList(),
),
],
),
),
);
}
}'Study > Flutter' 카테고리의 다른 글
| [Flutter] floatingActionButton 플로팅 버튼 크기 설정 (0) | 2022.07.15 |
|---|---|
| [Flutter] 앱 전체 테마 설정 (배경, 글꼴, 텍스트 스타일, 색상 등) (0) | 2022.07.08 |
| [Flutter] Pop up 팝업창 띄우는 법 (Alert Dialog) (0) | 2022.07.04 |
| [Flutter] Navigator 화면 전환과 Named routes 설정 (0) | 2022.06.08 |
| [Flutter] Scaffold와 하위 속성 (0) | 2022.05.24 |



