Flutter 앱을 만들때 , MaterialApp 위젯의 하위 속성으로
앱 전체에 적용할 다양한 시각적 스타일 테마를 기본적으로 지정해 줄 수 있습니다.
이를 통해 반복적인 작업을 피하고, 통일된 UX를 제공할 앱의 기초작업을 진행합니다.
예시코드)
아래와 같이 MaterialApp에 theme 속성에 ThemeData 클래스를 생성하여 설정해줍니다.
MaterialApp(
title: appName,
theme: ThemeData(
// Define the default brightness and colors.
brightness: Brightness.dark,
primaryColor: Colors.lightBlue[800],
// Define the default font family.
fontFamily: 'Georgia',
// Define the default `TextTheme`. Use this to specify the default
// text styling for headlines, titles, bodies of text, and more.
textTheme: const TextTheme(
headline1: TextStyle(fontSize: 72.0, fontWeight: FontWeight.bold),
headline6: TextStyle(fontSize: 36.0, fontStyle: FontStyle.italic),
bodyText2: TextStyle(fontSize: 14.0, fontFamily: 'Hind'),
),
),
home: const MyHomePage(
title: appName,
),
);
1. 앱 색상
처음이시라면 하나씩 지정해보시면서 값에 따라 변경되는 위젯의 색상을 확인하시길 바랍니다.
brightness : 앱의 기본 밝기 설정 [ Brightness.light 검정/ Brightness.dark흰색 ]
backgroundColor : 화면의 배경이 아니라 앱 최상단 프로그래스바의 배경입니다.
primaryColor: 툴바, 탭바 등의 기본 배경을 지정해줍니다. (앱바는 AppBarTheme 에서 설정 가능)
backgroundColor : 화면의 배경이 아니라 앱 최상단 프로그래스바의 배경입니다.
scaffoldBackgroundColor: scaffold 위젯을 사용할 때 설정되는 배경입니다.
2. 글꼴
fontFamily 속성을 통해서 글꼴을 지정해 줄 수 있습니다.
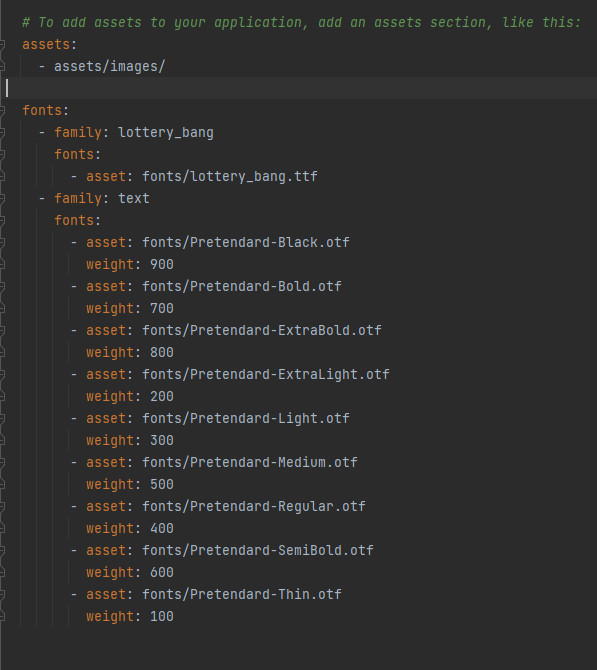
원하는 폰트를 다운받았다면, 프로젝트에 추가해주고나서 pubspec.yaml에 설정을 해주어야
앱 전반에 글꼴을 설정해 줄 수 있습니다.


3. 텍스트 스타일 지정
textTheme: const TextTheme(
headline1: TextStyle(fontSize: 72.0, fontWeight: FontWeight.bold),
headline6: TextStyle(fontSize: 36.0, fontStyle: FontStyle.italic),
bodyText2: TextStyle(fontSize: 14.0, fontFamily: 'Hind'),
),위와 같이 textTheme안에 설정해둔 다양한 스타일을
앱 전반에서 쉽게 불러와 적용시킬 수 있습니다.
Container(
color: Theme.of(context).colorScheme.secondary,
child: Text(
'Text with a background color',
style: Theme.of(context).textTheme.headline6,
),
),
이렇게 앱의 최상단 위젯인 MaterialApp 안에서
기본 테마 색상, 텍스트 스타일을 지정하여 통일되고 깔끔한 앱개발을 진행하자.
'Study > Flutter' 카테고리의 다른 글
| [Flutter] Permission 그룹 권한의 종류와 허용법 (AOS / IOS) (0) | 2022.07.19 |
|---|---|
| [Flutter] floatingActionButton 플로팅 버튼 크기 설정 (0) | 2022.07.15 |
| [Flutter] 화면 / 이미지 슬라이더 사용법 (carousel) (0) | 2022.07.04 |
| [Flutter] Pop up 팝업창 띄우는 법 (Alert Dialog) (0) | 2022.07.04 |
| [Flutter] Navigator 화면 전환과 Named routes 설정 (0) | 2022.06.08 |



